CSS ol sub numbering
Делаем списки для документов на CSS
Aug 25, 2021
Юридические документы, как правило, имеют пронумерованные пункты. При этом пункты могут содержать вложенные пункты. Можно, конечно, такие вещи сделать в ручную, но через CSS это может быть удобнее.
Собственно сам код очень прост:
ol { counter-reset: item }
ol > li { display: block }
ol > li:before {
content: counters(item, ".") ". ";
counter-increment: item
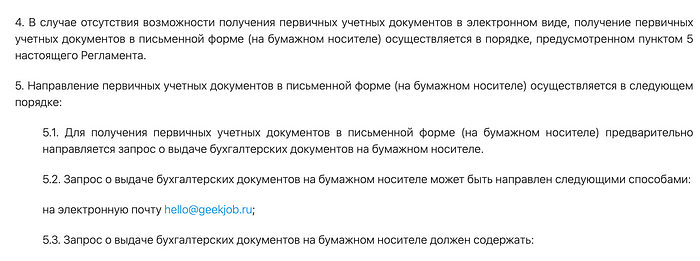
}В итоге получаем такой вот документ: